Mobilbarát oldal: Hogyan készítsd el és teszteld le?
Az manapság már egyáltalán nem számít új információnak, hogy a mobilhasználat sokkal népszerűbb, mint a számítógépes böngészés – legalább 6-8 éve ez a helyzet.
Ez szépen lassan oda vezetett, hogy a különböző algoritmusok is (például az olyan keresőmotorok, mint a Google) elkezdték ehhez igazítani a működésüket.
Ma már kijelenthető, hogy egy jól működő weboldal minden esetben mobilbarát!
De pontosan mit is jelent ez a gyakorlatban, hogyan tehető mobilbaráttá egy oldal, és mi történik mindazokkal, akik nem haladnak az igényekkel?
A mobilbarát oldal fontossága
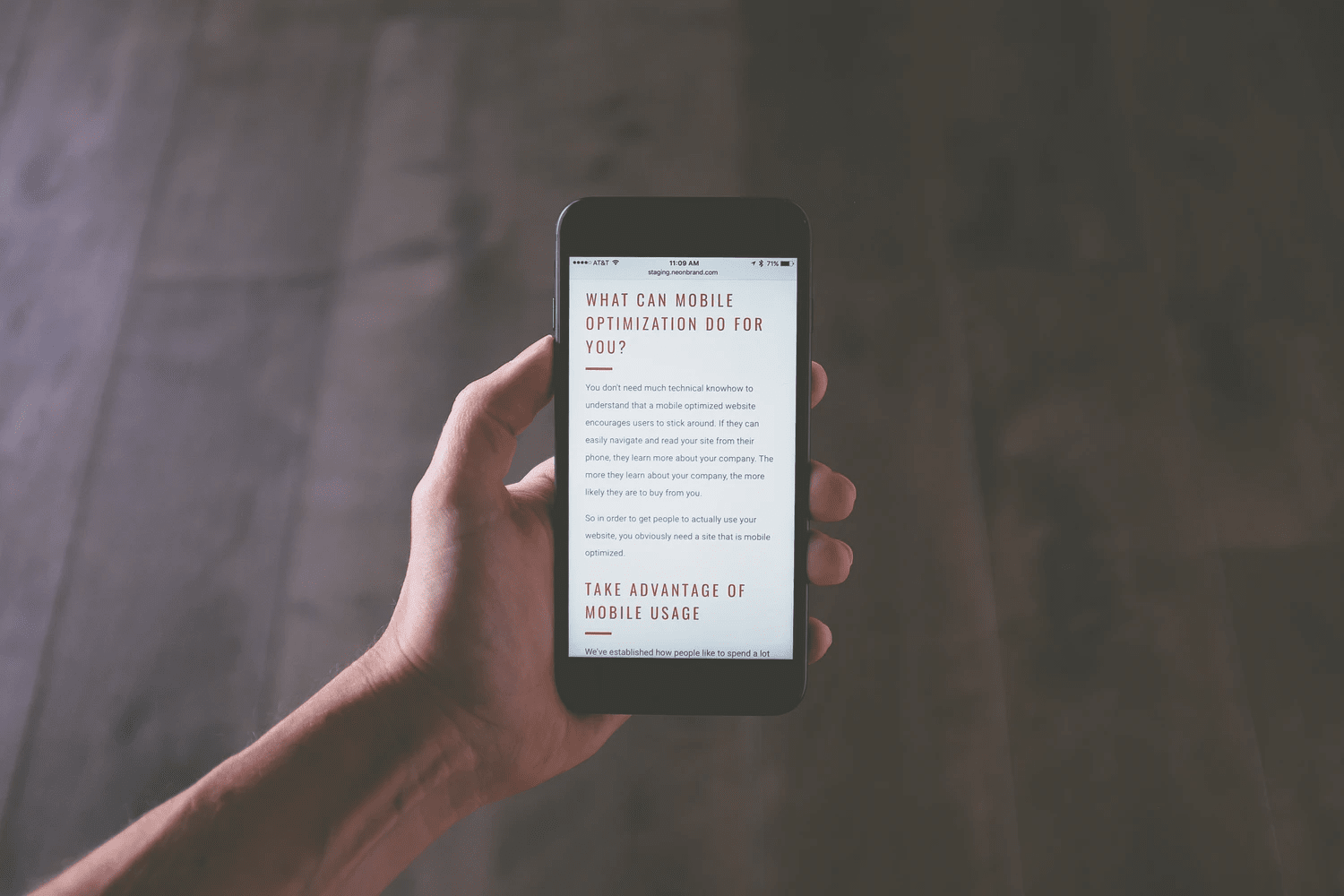
Mivel ma már mobileszközökön zajlik az online böngészések legnagyobb része, ezért első lépésként érdemes meghatározni, hogy mit is jelent a “mobilbarátság”, mint kifejezés.
A mobilbarát azt jelenti, hogy ugyanolyan hibátlan működést tud produkálni az oldal mobil készüléken, mint asztali számítógépen, laptopon, tableten vagy bármely más eszközön és kijelzőméreten.
Tehát a felhasználók (és keresőrobotok) számára nem jár felesleges interakciókkal az oldal mobilról való böngészése – nincsenek extra kattintások, nagyítások és kicsinyítések, forgatások vagy beállítások.
A mobilbarát oldal ugyanolyan könnyen használható bármely készüléken!
Azonban nem mindegy, hogy ezt miként érjük el.
Reszponzív design
A Google az utóbbi években mobil nézetre, azaz úgynevezett “mobile first” indexálásra váltott, ami azt jelenti, hogy alapértelmezettként a weboldalak mobil verzióját használja a különböző honlapok felkutatására, átvizsgálására és a keresési találatokban (SERP) történő helyezések meghatározására.
Ez tulajdonképpen azt jelenti, hogy ha egy oldal nem mobilbarát, akkor nincs túl sok esélye jó helyezéseket szerezni a keresési találatokban.
A mobil SEO tehát ma már egyet jelent az általános értelemben vett keresőoptimalizálással.
De a mobilbarát működés többféle technológiai megoldással is elérhető.
A Google ajánlása szerint a reszponzív webdesign az, ami a legjobb technológiai hátteret nyújtja a mobilbarátság kialakításához – de a reszponzivitás nem egyenlő a mobilbarátsággal.
Minden reszponzív weboldal mobilbarát, de nem minden mobilbarát oldal reszponzív.
A mobilbarátság ugyanis más technológiai megoldásokkal is elérhető, például:
- Dinamikus kiszolgálás (dynamic serving)
- Elkülönített oldalak (fully separated)
Amennyiben viszont fontos számunkra a Google véleménye, érdemes a reszponzív oldalt választani.
Egy reszponzív weboldal így néz ki asztali nézetben és telefonon:
A reszponzív webdesignon kívül azonban még rengeteg más szempont van, amire érdemes odafigyelni!


Milyen szempontok alapján történik a mobilbarát weboldal készítése?
Elrendezés
Ahogy a fenti képen is látható, mobil nézetben teljesen más lesz egy mobilbarát honlap elrendezése, mint asztali nézetben.
Éppen ezért mindig érdemes fejben tartani a különböző funkciók kis képernyőn történő használhatóságát is.
Egy pop-up például remekül működik asztali nézetben, hiszen csak a képernyő egy részét foglalja el, de mobilon már más a helyzet, hiszen teljes egészében kitakarja a tartalmat, ami roppant idegesítő tud lenni.
Azonban nem csak a pop-upok azok, amiket kerülni kell: a mouse-over effektek sem a legoptimálisabb megoldások mobilra, hiszen míg az egér kurzorát rá tudjuk vinni az egyes gombokra, az emberi ujj csupán kattintani képes.
Ezekkel ellentétben a scrolling, vagyis a görgetés a mobilok talán egyik legfontosabb funkciója, ezért törekedjünk arra, hogy az függőlegesen, és semmi esetre se vízszintesen történjen, hiszen ezzel megtörjük a user flow-t, ami ismét csak frusztrációt fog eredményezni.
Egy jól működő mobilbarát oldalon például jól látható és érzékelhető, hogy mi kattintható (szépen elkülönülő CTA gomb), merre kell tovább haladni (scrolling), milyen funkciók állnak rendelkezésre (jól kivehető céges logó, mobilbarát menü) és teljes mértékig mobilhasználathoz van optimalizálva (nincsenek nagyméretű képek, videók, amik lassítanák az oldalt vagy felesleges adatforgalmat generálnának).

Tartalom
A tartalom a Google szerint az egyik legfontosabb szempont egy mobilbarát weboldal készítésekor, ezért rendkívül fontos, hogy mobilon ugyanolyan könnyen fogyasztható legyen, mint asztali gépen.
Az emberi szem például szereti a “negatív teret”, mert meg tud rajta pihenni. Ilyen például a mondatok közötti fehér térköz, vagy a főoldalakon használt terjedelmes, semleges háttérszín.

Fontos, hogy ezeket mobilon is megtartsuk, különben túlzsúfolttá válhat a tartalom, emiatt pedig jóval hamarabb hagyják el az oldalt a felhasználók, amit a keresőrobotok is érzékelnek. A végeredmény pedig emiatt az lesz, hogy egyre rosszabb pozíciót fogunk elérni a keresési találatokban.
Ehelyett törekedjünk arra, hogy a kulcsfontosságú funkciók, a képek, animációk, videók és a szövegek is jól olvashatóak és könnyen böngészhetőek legyenek telefonon is – főleg az olyan aloldalakon, ahol kimondottan a tartalom fogyasztása a cél, mint például a blogon.
Gyorsaság
A gyorsaság az egyik legfontosabb mobilbarát tulajdonság, amivel egy weboldal rendelkezhet.
Több szempont miatt is fontos:
- Betöltési sebesség
- Adathasználat
Utóbbi igazából a weboldal terjedelmére utal, ami azért fontos, mert a mobilhasználók nagy része utazás közben használja az internetet, ami mobilinternetet fogyaszt. Ha az oldalunk túl sok adatot használ, akkor a felhasználók elégedetlenek lesznek, hiszen a mobilnetjük erősen megfogyatkozhat vagy akár teljes egészében el is fogyhat.
Emiatt célszerű a weboldal méretét alacsonyan tartani, így az adathasználat és az egyes aloldalak betöltésekor használt adatforgalom sem lesz magas.
A másik szempont a sebesség, hiszen minden egyes extra másodperc jelentős konverzió-csökkenést hozhat magával.
Éppen ezért egy jól funkcionáló mobilbarát honlap úgy van felépítve, hogy nagyon gyorsan tölt be – mindössze néhány másodperc alatt.
A jó hír az, hogy a kód megfelelő strukturálásával és a különböző weboldal elemek (pl.: képek) optimalizálásával jelentős teljesítmény-növekedés érhető el.
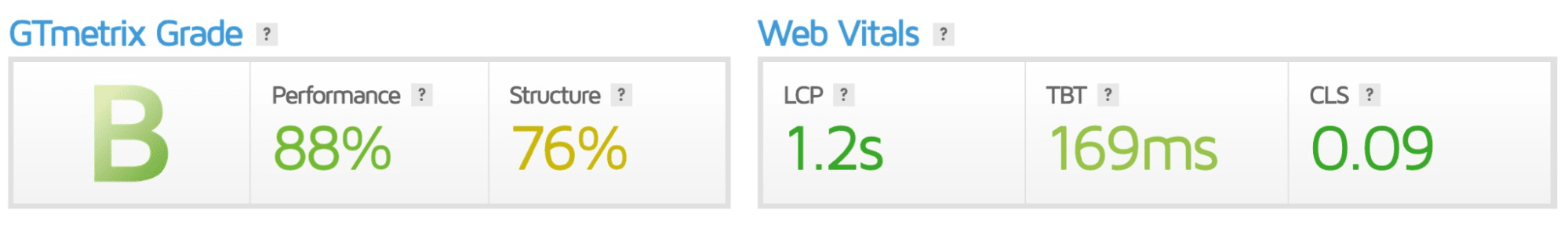
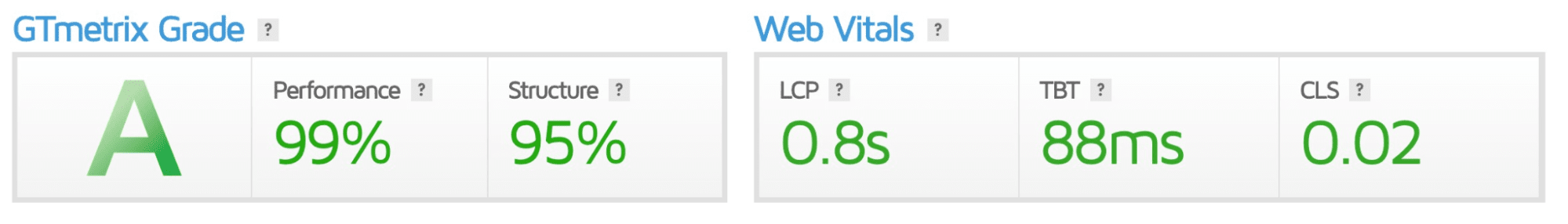
Nemrégiben például a Kávéfolton – egy kávéval foglalkozó mobilbarát blog oldalon – néhány óra munkával jelentős teljesítmény javulást sikerült elérni:


A sebesség ráadásul nem csak a felhasználók, de a keresőrobotok számára is kiemelten fontos faktor, így néhány másodperc gyorsulással igazán pozitív eredményeket érhetünk el mind a konverziókban, mind pedig a keresési találatokban!
Mobilbarát teszt: Hogyan ellenőrizd le, hogy mobilbarát-e a weboldalad?
Mivel a Google számára nagyon fontos a mobilbarátság, ezért épített egy saját eszközt, amivel nagyon gyorsan és könnyedén letesztelhető, hogy egy oldal valóban megfelel-e a mobilról történő böngészés feltételeinek.
A mobilbarát teszt elvégzéséhez nincs más teendő, mint betenni a weboldal URL-jét a Google alkalmazásába, és néhány másodperc alatt már láthatjuk is, hogy az vajon mobilbarát-e.
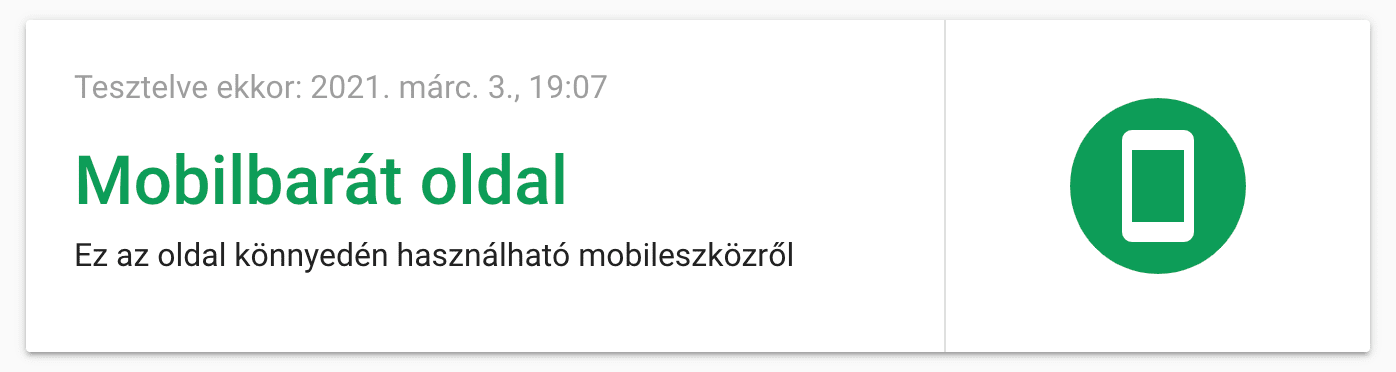
Amennyiben egy oldal mobilbarát, ezt fogjuk látni:

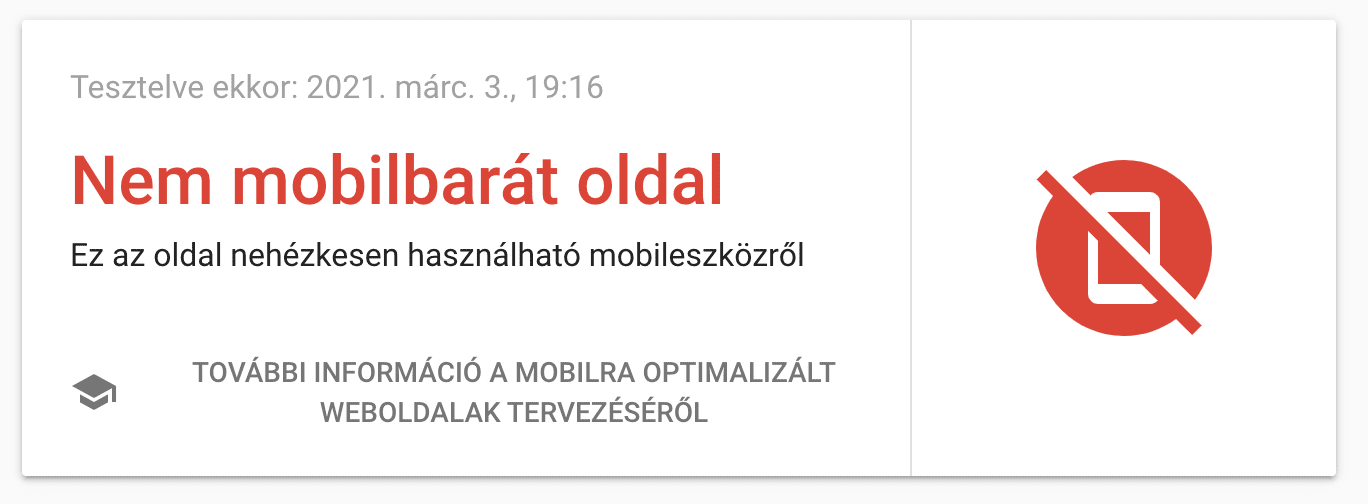
Amennyiben viszont nem az, ez a képernyő fog majd minket fogadni:

A mobilbarát weboldal készítése, vagy a már meglévő honlap mobilbaráttá alakítása hihetetlenül fontos, ezért célszerű profi szakembereket felkérni a feladat elvégzésére.
A Webcapitalnál pontosan az ilyen web - és tartalomalapú rendszerek tervezése, fejlesztése és karbantartása zajlik minden egyes nap, ezért ha megbízható, nagy tapasztalattal rendelkező szakértő csapatot keres, tekintse meg szolgáltatásainkat.